כיצד ניתן ליצור תבנית אתר אינטרנט?
 עיצוב אתר יכול להיות יפה ולא יקר מאוד או בחינם, בלעדי או תבנית. בימינו תבניות עיצוב אתרים יש פשוט כמות עצומה.
עיצוב אתר יכול להיות יפה ולא יקר מאוד או בחינם, בלעדי או תבנית. בימינו תבניות עיצוב אתרים יש פשוט כמות עצומה.מוכנים עיצוב אתרים תבניות הן שילמו וללא תשלום, לכל טעם. עם זאת, לכולם יש חסרון ענק - הם לא ייחודי. גם אם קנית תבנית, אז מישהו אחר יכול לקנות את זה.
איך להיות, אם אתה רוצה להיות אתר האינטרנט שלך,ואתה לא יכול להזמין עיצוב אתר בסטודיו מקצועי? אתה יכול וצריך לנסות לעשות תבנית עיצוב משלך עבור האתר שלך. תבנית היא סוג של הכנה לעיצוב של דפי הפרויקט שלך באינטרנט, אשר לאחר מכן למלא את התוכן הדרוש.
אז, איפה להתחיל. הצעד הראשון - שיקול דעת זהיר, כיצדאתה רוצה לראות את העיצוב של האתר שלך, זה אולי נראה מיותר. עם זאת, רק במבט ראשון. עדיף לצייר עיצוב עתידי על הנייר, הניסוי עם אפשרויות שונות ורק אז להתחיל לעבוד עורך גרפיקה.
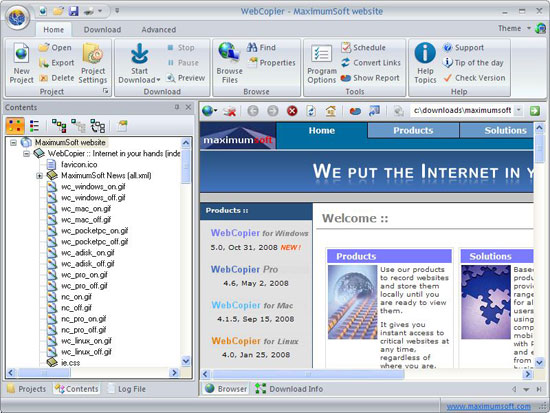
השלב הבא, כפי שכנראה כבר ניחשתם, מציירת עיצוב בעורך גרפי. אשר בו זמנית לבחור את העורך - עניין של טעם אישי והעדפות. החבילה הגרפית הנפוצה ביותר - Adobe Phohtoshop, אז שקול את היצירה של תבנית עבור העיצוב של האתר יהיה על הדוגמה שלו.
הדפים של האתר העתידי שלך יהיו תאים של הטבלה אם אתה משתמש פריסת טבלה או בלוקים, אם לחסום. מניחים את התמונה שציירת פריסת עיצוב האתר לתאים או בלוקים אלה הוא השלב הבא ביצירת תבנית אתר. כדי לעשות זאת, אתה צריך לחלק תמונה אחת בודדת למספר חלקים, לפי מספר וגודל של תאים או בלוקים שאתה צריך.
בתוכנית Adobe Phohtoshop יש כלי מיוחד לחיתוך תמונות - כלי פרוסה. בעזרת כלי זה, ממש כמו סכיןהתמונה היא לחתוך למספר הנדרש של חתיכות. יש לקחת בחשבון כי בעת מילוי הטקסט, כמה תאים או בלוקים בדף האתר יכול "למתוח". לכן עבור תאים אלה יש צורך לחתוך חלקים של התמונה, כך בעת העתקה הם לא יוצרים את הרושם של אריח.
כאשר התמונה היא לחתוך למספר הנדרש של חלקים, אתה צריך לשמור אותו. ב Adobe Phohtoshop, זה קל. בתפריט קובץ עליך לבחור פריט שמור עבור התקני אינטרנט. בתיבת הדו-שיח שמופיעה, עליךבחר את סוג הקובץ "HTML & images", ציין את שם הקובץ "index.htm" או "index.html" (הסיומת .htm עדיף) ולשמור את הקובץ לתיקיית השורש של האתר שלך בעתיד. אם הכל נעשה כהלכה, אז את הקובץ index.html המקביל ואת ספריית התמונות יופיעו בתיקיה זו. בתמונות, כל החלקים הקצוצים של התמונה יהיו.
מה הלאה? זה נשאר רק כדי לערוך את הקובץ index.html כך שכאשר אתה ממלא את זה עם טקסטלא היה קרע של התמונה או פסים לבנים. כדי למנוע בעיות כאלה, יש צורך לבחור עבור אילו תאים את התמונות צריך להיות רקע, אילו תאים יהיה נמתח או בשילוב. אל תתייאש אם לא תצליח לחתוך את התמונה מהפעם הראשונה, ייתכן שתצטרך כמה ניסיונות כואבים. אבל כתוצאה מכך, העיצוב של האתר שלך יהיה בדיוק מה שאתה רוצה, ואת האתר עצמו יהיה לך מקוריות ו ייחודיות.
מבוסס על החומרים של האתר webstudio2u.net